用homepage搭建一个自己的导航页
官网教程
我使用的版本: 0.6.21
参考官网的教程就可能简单搭建出来了,简单的东西就不说了,列举我配置过程中觉得不好处理的东西
中文乱码&页面报错
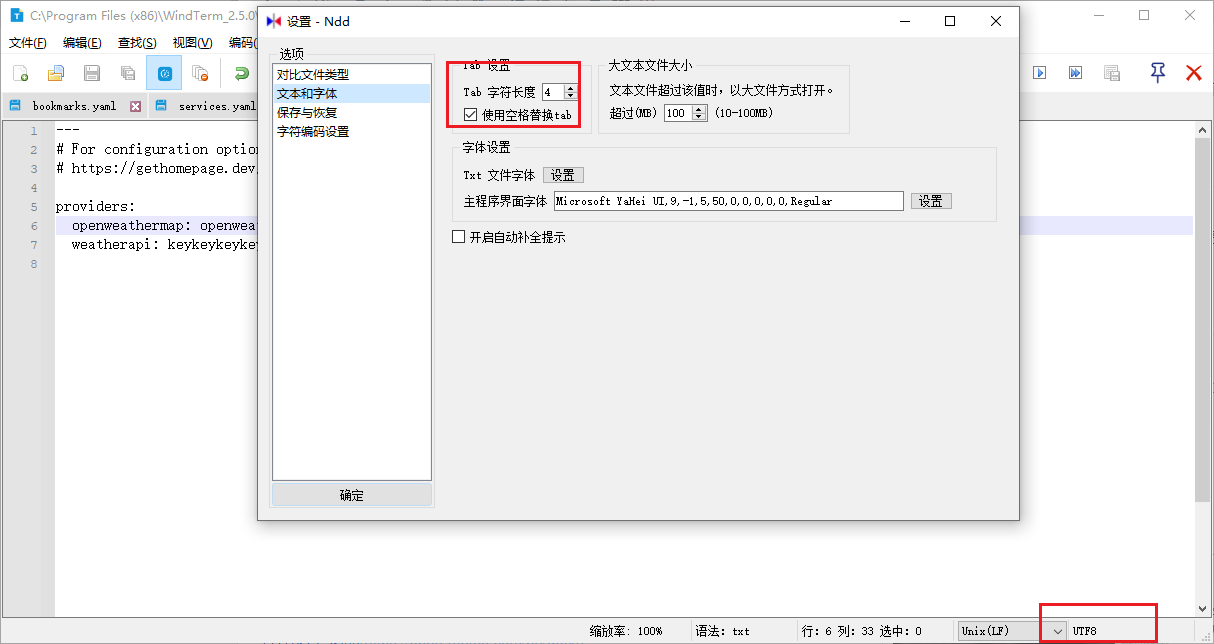
打开时确定编码格式是UFT-8,否则中文展示乱码.
yaml有严格的语法缩减,建议使用vscode或其他高级编辑工具编写配置,否则页面会报错,也可以把tab改为4个空格替换

配置服务的图标
官网教程: https://gethomepage.dev/en/configs/services/
- 系统应用:
- Unraid:
href: https://url.com
icon: unraid.png
ping: http://unraid.xxdl.xyz/
一个简单的icon就可以展示服务的logo,只需要把icon设置为服务名.png就行
如果不知道是否生效,可以把https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/png/服务名.png这个连接替换掉服务名,放到浏览器中访问一下就行.
驼峰命名的服务需要替换为横杠,比如https://cdn.jsdelivr.net/gh/walkxcode/dashboard-icons/png/nginx-proxy-manager.png
配置容器性能监视
官网教程: https://gethomepage.dev/en/configs/docker/
创建homepage的docker时添加映射:
...
volumes:
- /var/run/docker.sock:/var/run/docker.sock
# 注意要使用特权模式运行!!!
...
# docker.yaml这样写(my-docker是个代号)
my-docker:
socket: /var/run/docker.sock
# services.yaml这样写(使用my-docker这个代号)
- 系统应用:
- 文件管理器:
href: https://url.com/
icon: filebrowser.png
container: FileBrower # 你的filebrowser容器名
server: my-docker
target: _self
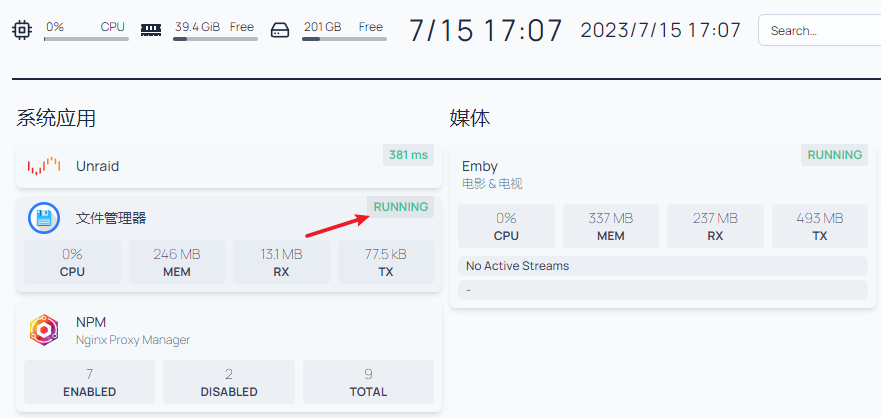
效果展示:
容器运行时显示RUNNING,点击就会出现性能监视

配置天气
配置文件: widgets.yaml
官网教程: https://gethomepage.dev/en/widgets/openmeteo/
- openmeteo:
label: 北京 # 页面展示文字
latitude: 25.0766 # 经度
longitude: 114.2657 # 维度
timezone: Asia/Shanghai # 时区,可选
units: metric # metric(摄氏度)或imperial(华氏度)
cache: 5 # 刷新时间(分钟)
官方提供了多个设置天气的方式,这一个是完全不需要注册/申请api的

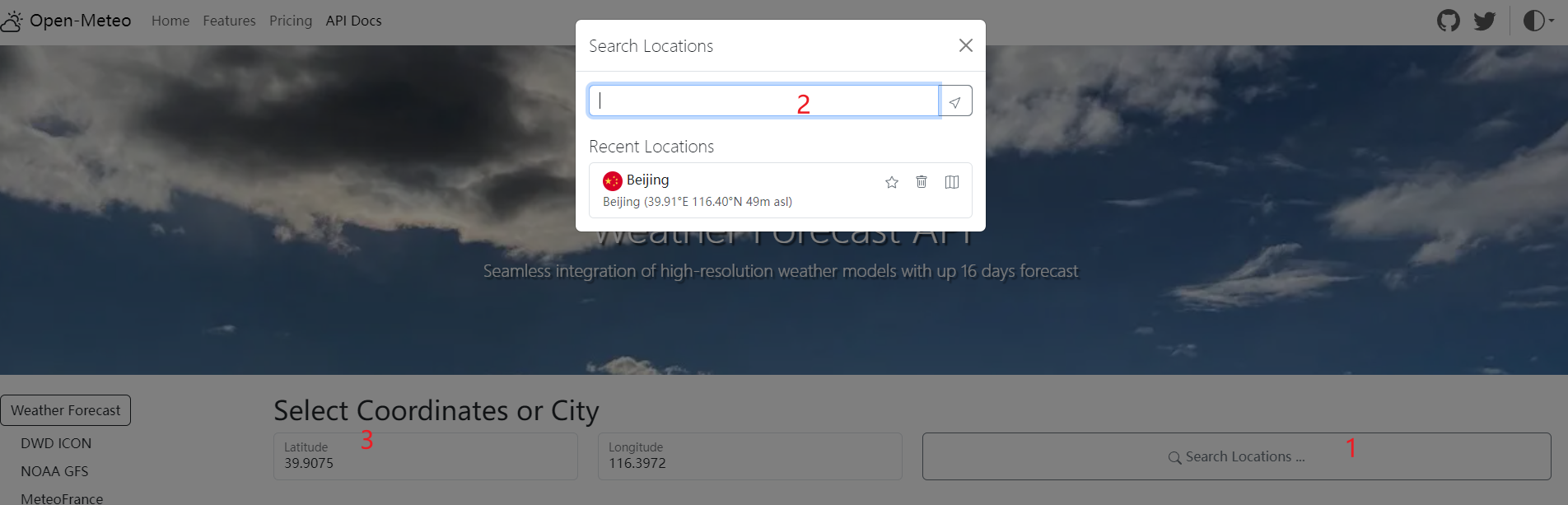
- 打开这个页面
- 输入自己的位置(拼音)
- 复制经纬度
- 展示效果

我试了下,经纬度好像必须从网站获取,随便输入不行,而且也不知道怎么设置天气状态为中文
配置时间
配置文件: widgets.yaml
官网教程: https://gethomepage.dev/en/widgets/datetime/
以下是在chatGpt的帮助下配置出的效果:


- datetime:
text_size: 3xl
locale: zh-CN
format:
hourCycle: h23
month: numeric
day: numeric
hour: numeric
minute: numeric
- datetime:
text_size: xl
format:
dateStyle: short
timeStyle: short
locale: cn
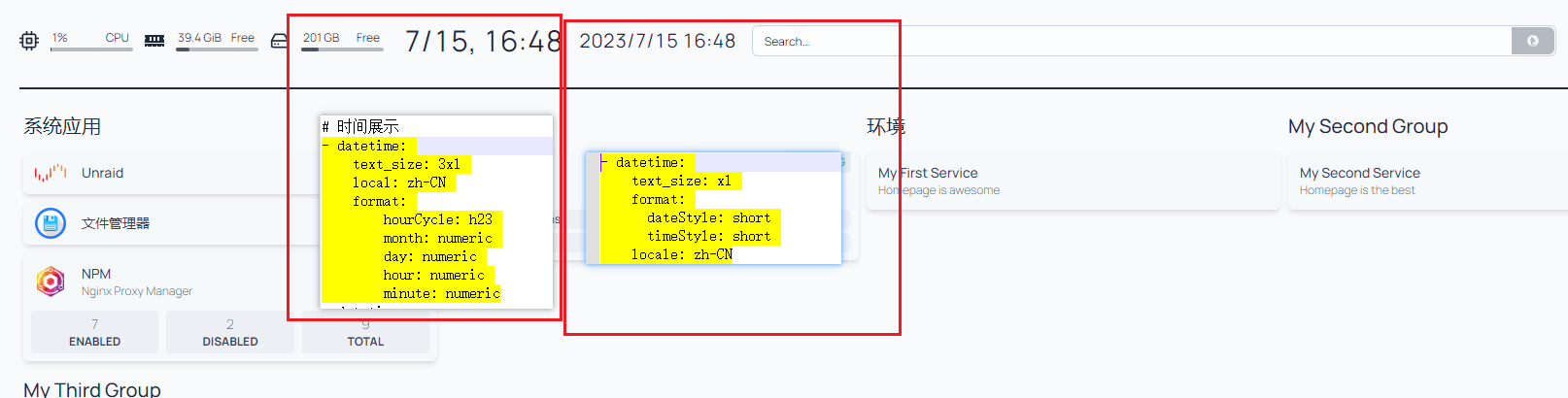
配置效果:

展示月/日 时:分,但分割符是/,不知道咋变成用月分割,但chatGPT告诉我是通过locale指定环境的,但我试了zh,zh-CN,cn,chn都不显示月

其他
记录几个常用的参数:
| 参数名 | 参数值 | 描述 |
|---|---|---|
| target | _blank, _self, and _top | 页面打开方式 |
几个小技巧:
在主页的搜索框没有触发时,直接打字能进行服务搜索
有内网/外网的地址怎么办:
可以部署两个homepage,分别设置一个连接的打开方式为_self.
比如我访问外网的homepage,点击一个连接会在本页面打开内网的homepage,再点击服务就是内网地址访问
设置服务组内的项目按列展示:
layout:
系统应用: # services.yaml中定义的组名
style: row
columns: 4